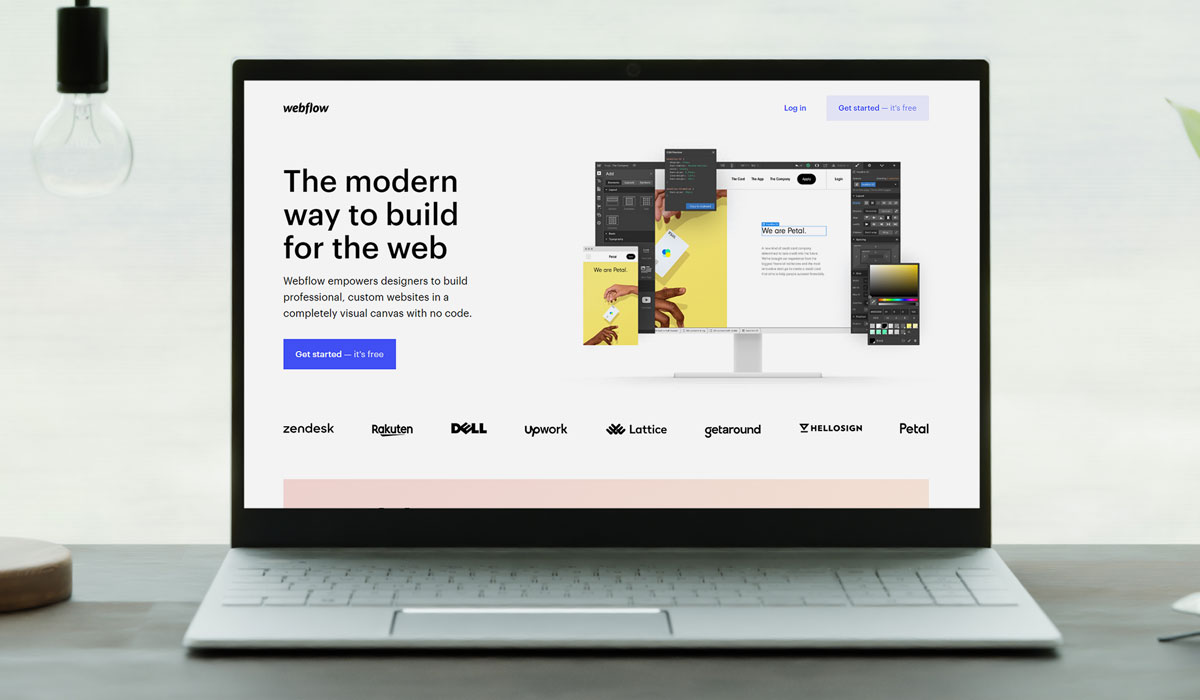
Webflow is not some awkward device that creates chaotic code. It doesn’t stupefy basic ideal models of the web like we’ve found in late web designers like Squarespace, Wix, and innumerable others. Rather it accepts ideas like the container model, flexbox, selectors, and responsive plan and presents them in a visual interface.
It’s widespread in our industry to lecture some variant of the no obvious Scotsman paradox with regards to the apparatuses we use to fabricate programming. We quibble over programming dialects, word processors, and an assortment of different apparatuses. This carries us to (Webflow): a visual device for building sites without composing any code.
When you’re a front-end developer, you might want to ask yourself, “Why Webflow? ” We’re going to go over 7 reasons why you should start visually encoding the Webflow.
1. Webflow is for professionals
Webflow now and again gets generalized with the likes of less modern website designers. In case you’re an engineer, and you’ve made that judgment, I can comprehend the faltering. Yet, the significant distinction among Webflow, and these other more purchaser arranged devices, is that Webflow doesn’t attempt to conceal the unpredictability and force of web improvement — rather it accepts it.
Webflow brings the force of code into a visual material — which implies on the off chance that you can plan it, you can assemble it. This implies that whatever you’re hoping to construct, Webflow has the force and control you need to assemble something totally custom. Take for instance HR startup Lattice, whose whole organization site is fabricated and overseen on Webflow.
2. Classes and styles are core to Webflow
Styling components outwardly in Webflow with the force of CSS is extraordinary and all, however imagine a scenario in which you need to reuse or refresh those styles across your webpage. Uplifting news, much the same as CSS, Webflow is worked with classes as a center segment. Which means Webflow makes it simple to construct destinations, yet in addition to keep up and update them.
CSS styling influences the presence of visuals in a plan. With Webflow, you’re not troubled with changing these CSS interpretations through code. Site wide changes are straightforward with our visual interface. As you style and change every component, you’ll witness your progressions immediately. You can make site-wide CSS styles for a given component, or have unlimited authority over an individual component depending on the situation.
3. Use modern layouts
Working outwardly in Webflow doesn’t mean you have restricted choices for designs. In actuality, Webflow treats front line design frameworks like flexbox and CSS lattice as top notch residents, which means you have full control to assemble your website anyway you’d like.
What’s more, what’s best is that by making these design frameworks visual, you’re not compelled to invest energy looking into linguistic structure, or working out lines of code in one spot at that point checking the outcome elsewhere. All things being equal, you can straightforwardly perceive what your design changes mean for the site as you’re building it.
4. Publishing is just a click away
Webflow is something beyond a visual method to code — it’s additionally an underlying distributing and facilitating stage. This implies you can go from zero to distributed site in a small amount of the time it’d take when coding by hand. Whenever you’ve assembled your plan outwardly, you can hit distribute and push your site live.
5. Powerful and flexible CMS
Building static pages outwardly in Webflow is cool. Yet, as any prepared designer knows, sites that are intended to live and develop depend vigorously on the CMS under the hood — which lets their colleagues or customers update the site without disturbing advancement later on.
With that in mind, the Webflow CMS is a very adaptable and useful asset that joins the visual plan controls, characteristic to Webflow, with the adaptability of a CMS that doesn’t secure you in explicit configurations or post sorts. With Webflow, you have the opportunity to make whatever substance type your website needs, at that point create your plan around that content without any preparation.
From the substance manager’s point of view, altering and refreshing substance for a Webflow webpage is clear and natural — on account of the Webflow Editor. The Editor gives your partners and customers a basic UI for altering and refreshing substance directly on the page, without expecting to sign into an inconvenient, detached dashboard that overcomplicates distributing.
6. Build completely custom interactions
Webflow’s collaborations and livelinesss device allows you to control movements dependent on normal triggers like:
- Page load
- Snap
- Drift
- Parchment position
- Mouse position
This is particularly extraordinary information for front-end engineers who are OK with HTML and CSS, yet are as yet folding their heads over (or deferring their investigations of) the complexities of JavaScript. Webflow means to bring the force of site movements and cooperations straightforwardly into a visual tool compartment — making this whole domain of website architecture all the more outwardly imaginative and open.
7. Learn with webflow university
Learning a brand-new professional quality tool like Webflow can be maddening, and we recognize that. In order to make this learning process fun and accessible, we have financed tons in creating a great educational video and equipment possible at Webflow University, so that you can come up with answers you need and appreciate yourself along the way.
Conclusion:
If you are a web designer and seeking a way to build a rigorous website for clients, using a forum that doesn’t require code knowledge. Additionally, Webflow works for persons who have used a builder like Wix or Weebly before, but want more control over the way and feel of their site.
Webflow’s whole thesis is that designers are wont to learning advanced visual tools to try and do their work, however none of these within the realm of net style are production-oriented. Webflow bridges this gap by taking front-end development and creating it visual. This implies that although Webflow designers aren’t writing code, they’re probing identical mental model once wondering building for the net directly operating with the medium they’re planning for.
Ultimately, this makes designers and developers speak a standard language and ship things an entire ton quicker as a result.





Leave a Comment